- /
- /
- /
- /
- /
Turn off or on iframes
By Aaron Dishno Ed.D.
This article shows you how to turn the use of iframes on or off for your 3D Store based on the WooCommerce – 3D Store plugin. (This plugin is used to create and manage 3D Stores that connect to your WooCommerce Shopping Cart and Products.)
What are iframes?
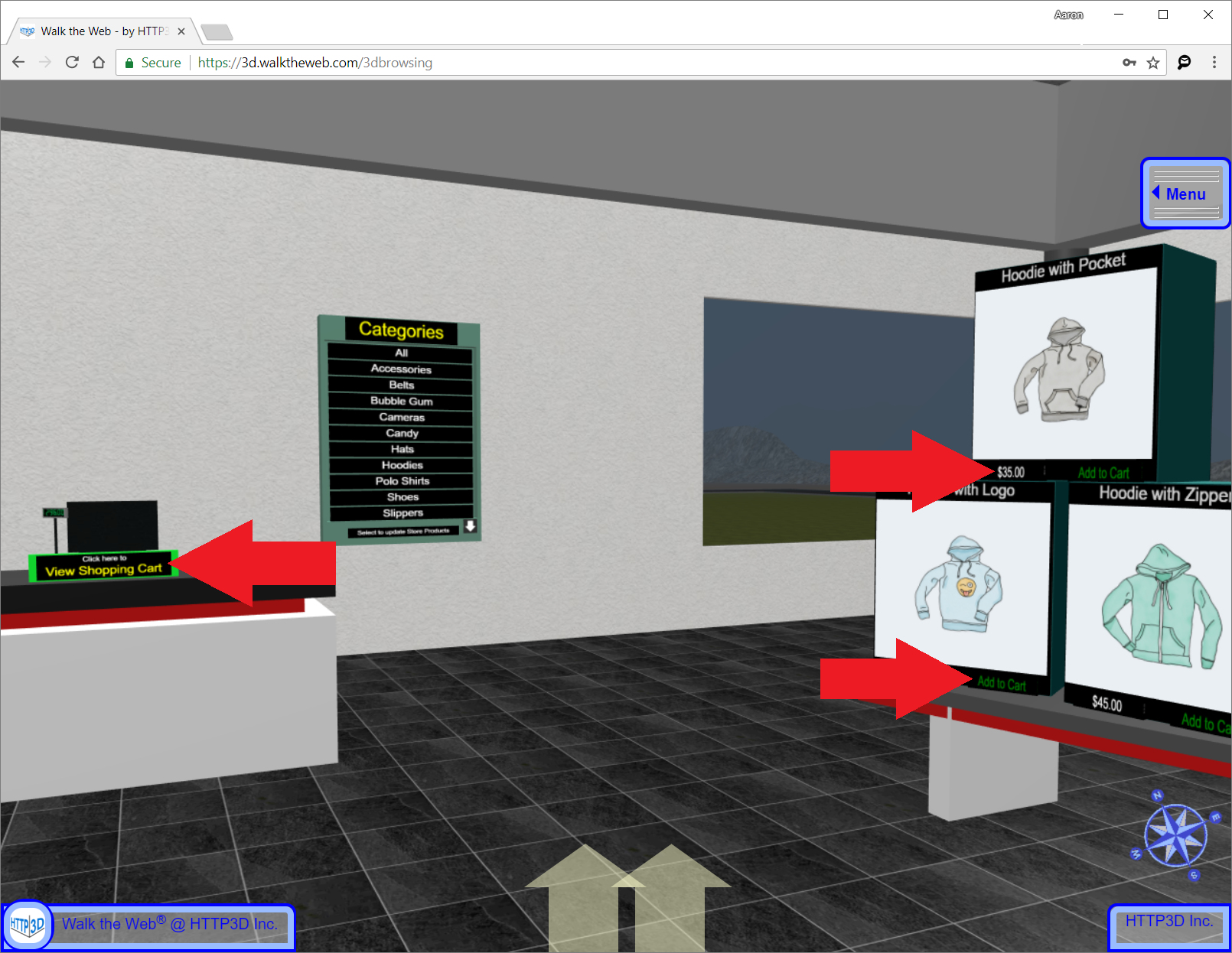
When you are walking around in a typical 3D Browsing scene, your 3D Store has a number of links that will open your shopping cart functions like:
- View Shopping Cart – opens your WooCommerce Checkout Page.
- Price / Read More – When you click the price it shows the product page for that product.
- Add to Cart – opens the shopping cart while adding the product selected.

When you click a link, one of two things can happen:
Open page in an iframe or open page in a new browser tab.
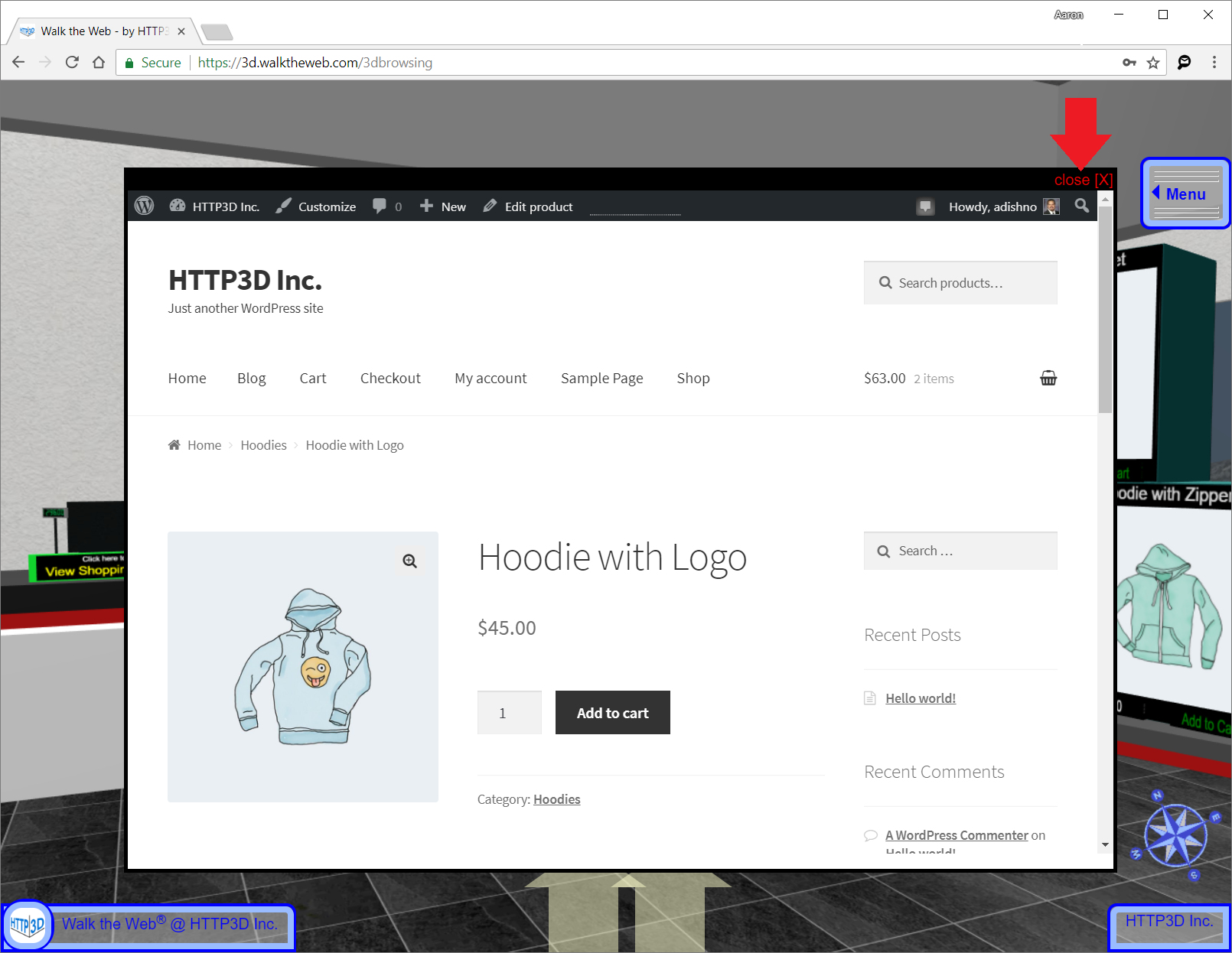
Here is an iframe view, notice that you never leave the 3D Browsing experience.

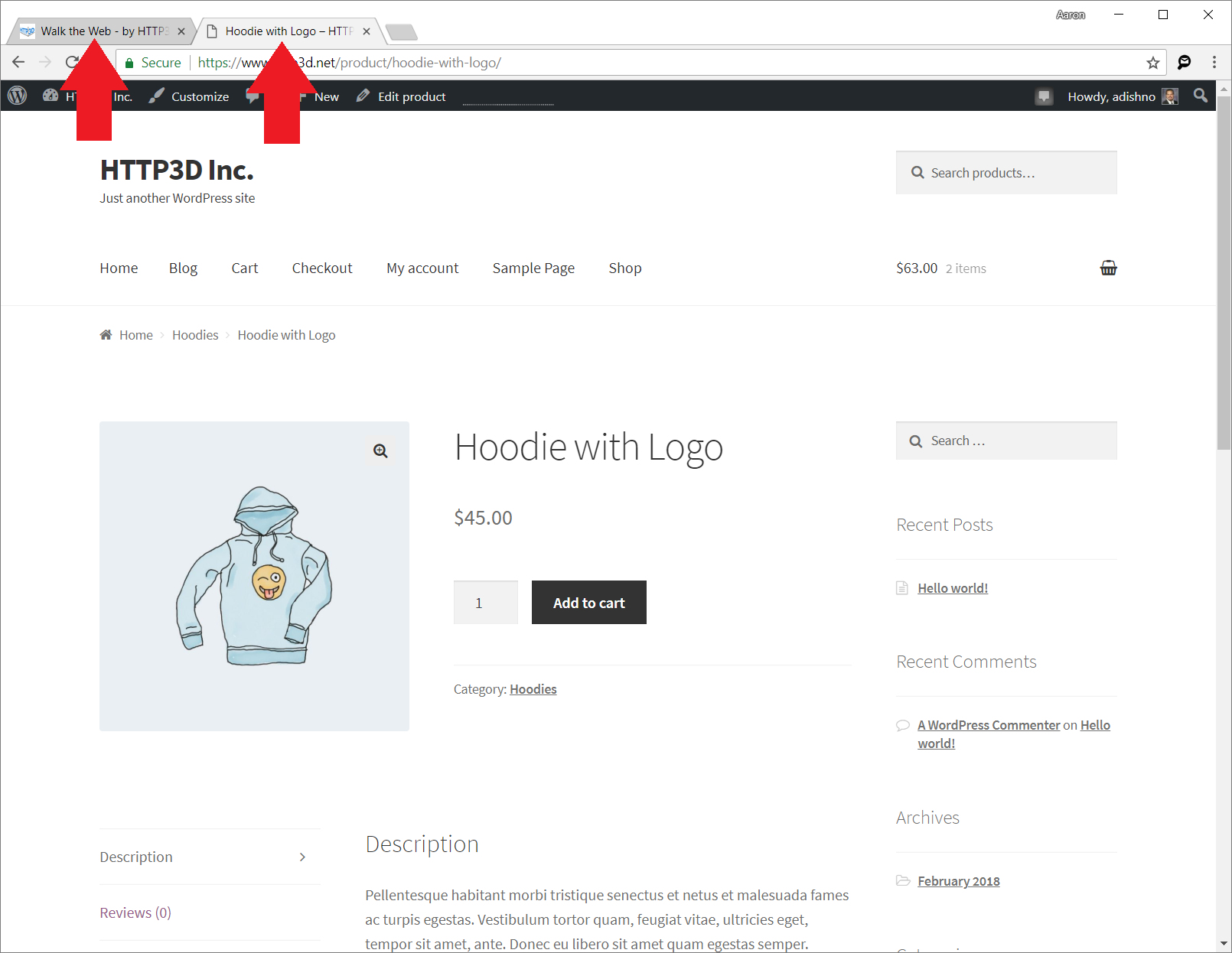
Here is a New Tab View, notice the 3D Browsing is still open in the first browser tab.

Where to find the settings
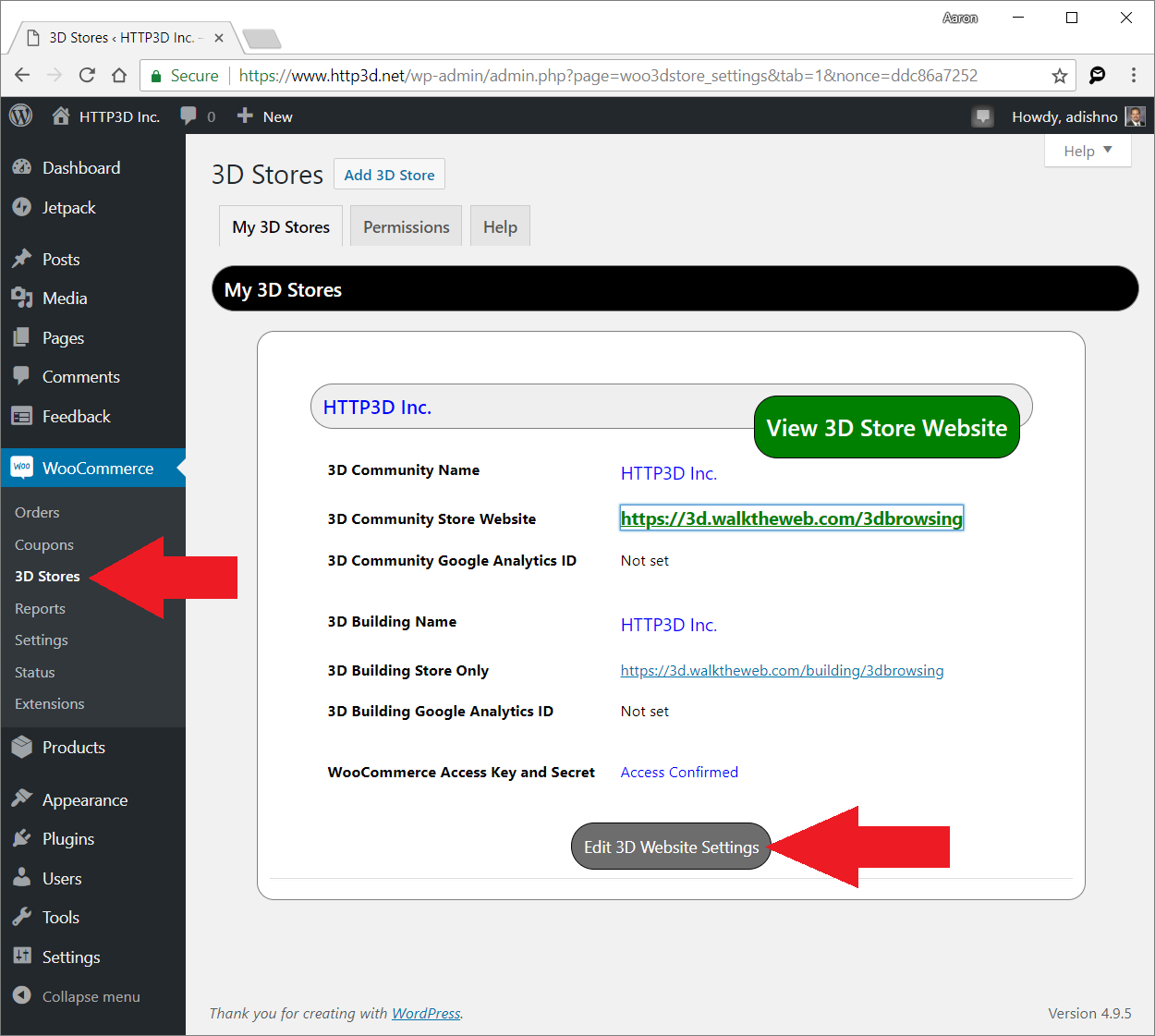
In your WordPress Admin Menu, navigate to: WooCommerce -> 3D Stores
When you return to the opening page of the 3D Store Plugin after you create your first 3D Store, it will show a list of each 3D Store you have created.
Select the Edit 3D Website Settings button under the 3D Store you wish to set the iframes.

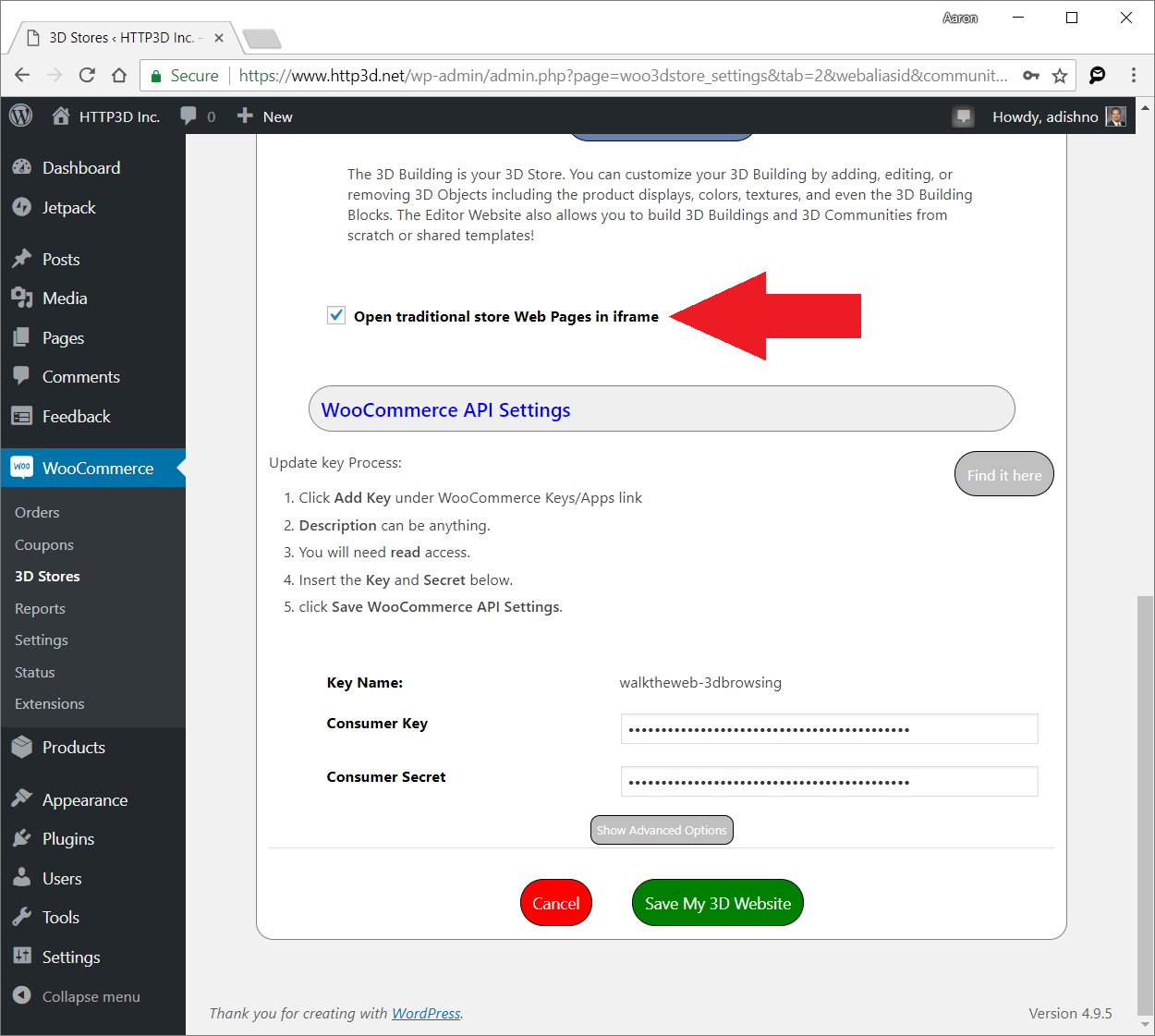
Scroll down the Edit page to find the iframe checkbox.

Check the box will turn on iframes.
Un-check the box will show the products in a New Browser Tab.
Click Save my 3D Website to complete the settings.
If you turn on iframes, there is a required permission setting.
Turning off or on iframes is a setting per 3D Store.
The permissions that allow your WordPress website to be shown in an iframe is global; works for all 3D Websites listed by domain or none.
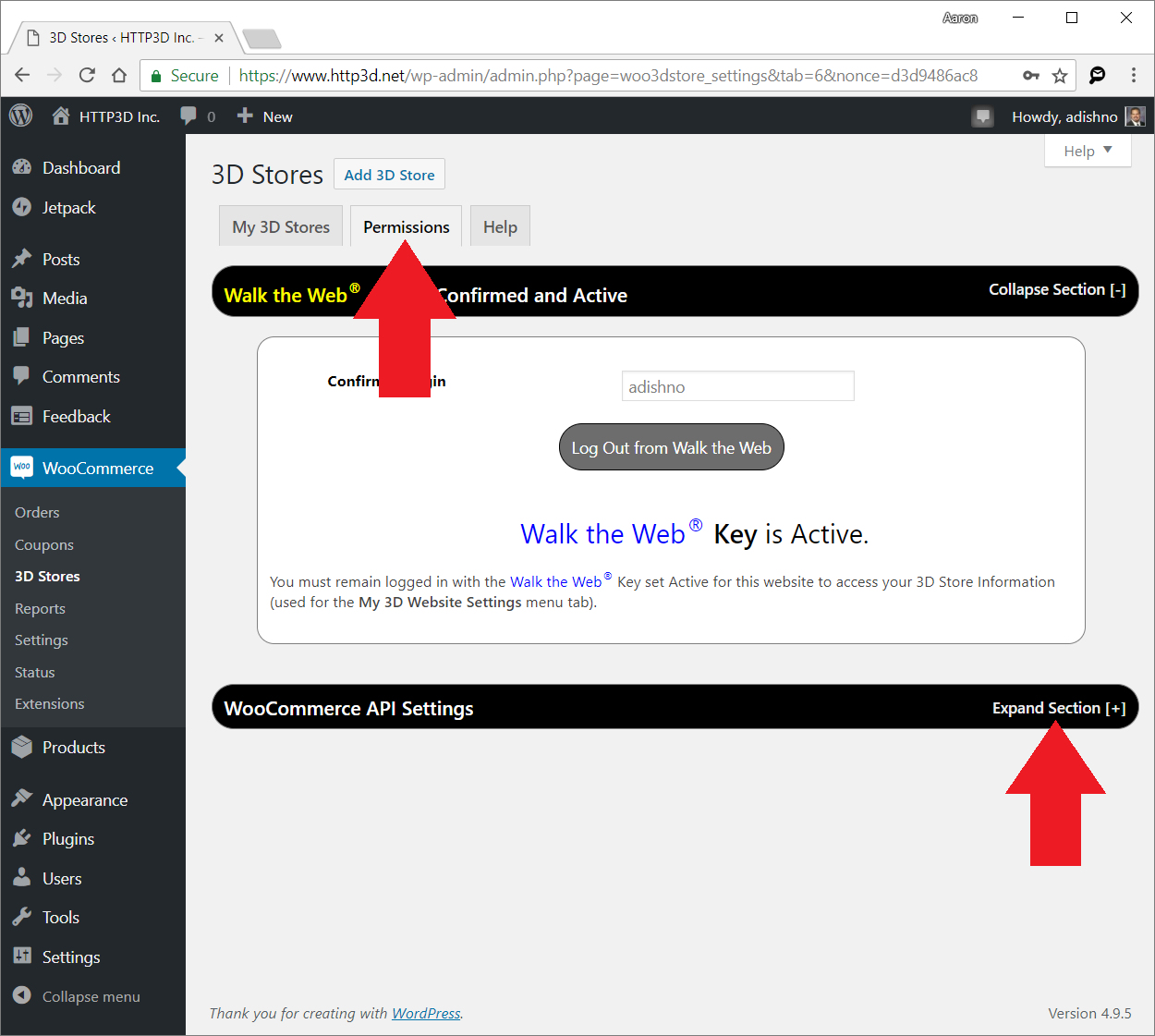
To find this setting, go to the Permissions tab under the 3D Store settings. Then click the Expand Section [+] link for the WooCommerce API Settings.

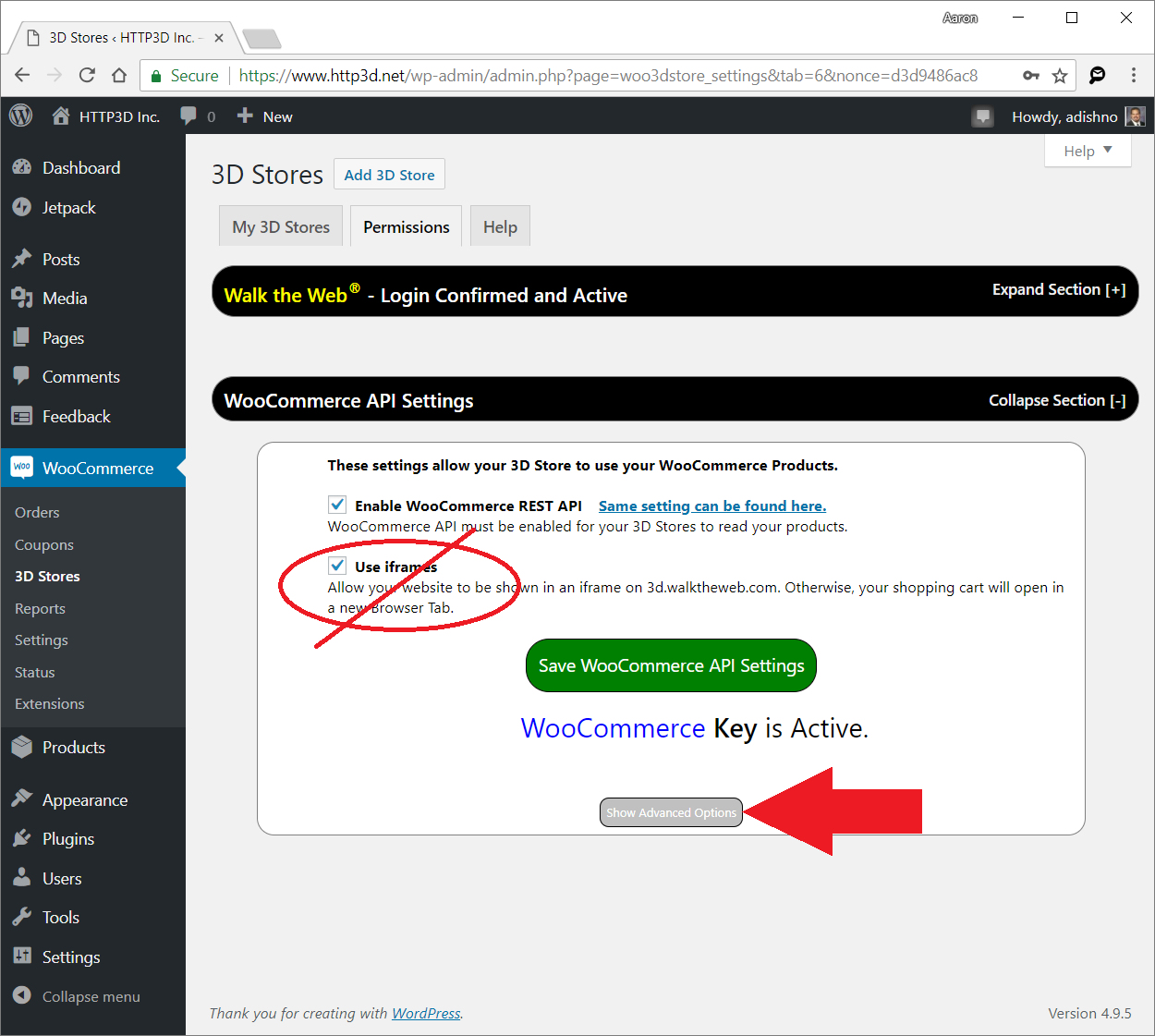
Click the button to Show Advanced Options and scroll to the bottom of the page.
Note that the Use iframes checkbox here is only used while creating a new 3D Website. It has no effect on 3D Websites already created.

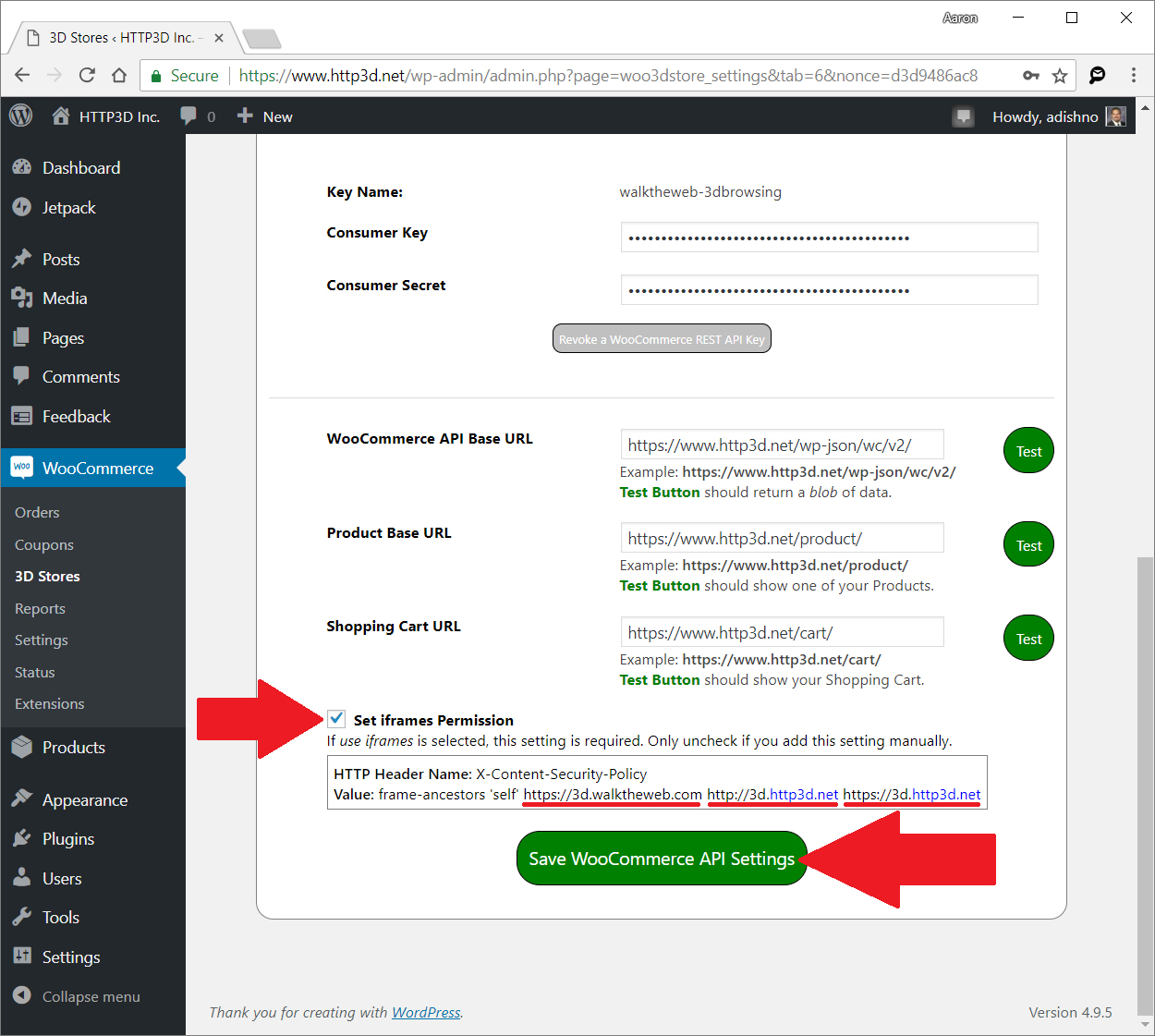
The Set iframes Permission must be turned on (checked) for iframes to work.
This setting allows your WordPress website to be shown in a iframe from certain domain names.
In this case, checking the box will allow your WordPress website to be shown on the 3D.walktheweb.com website and 3d.yourdomainname.com sites.
After you check the box, click the Save WooCommerce API Settings button.

If you wish to customize the settings used for permissions, note the header name and value on this page, then turn off this setting and add it manually using a separate HTTP HEADER plugin. Here is an example of instructions.
