- /
- /
- /
- /
Open my Products in iframe instead of New Tab (permissions)
By Aaron Dishno Ed.D.
This is Part 1 – Permissions…
Part 2 Settings (tell your 3D Store to use iframes) can be found here.
This Permissions setting only applies to ver 1.0.0 of the WalkTheWeb plugin. ver 1.0.1 incorporated the setting into the plugin via checkbox on the WooCommerce settings Advanced section.
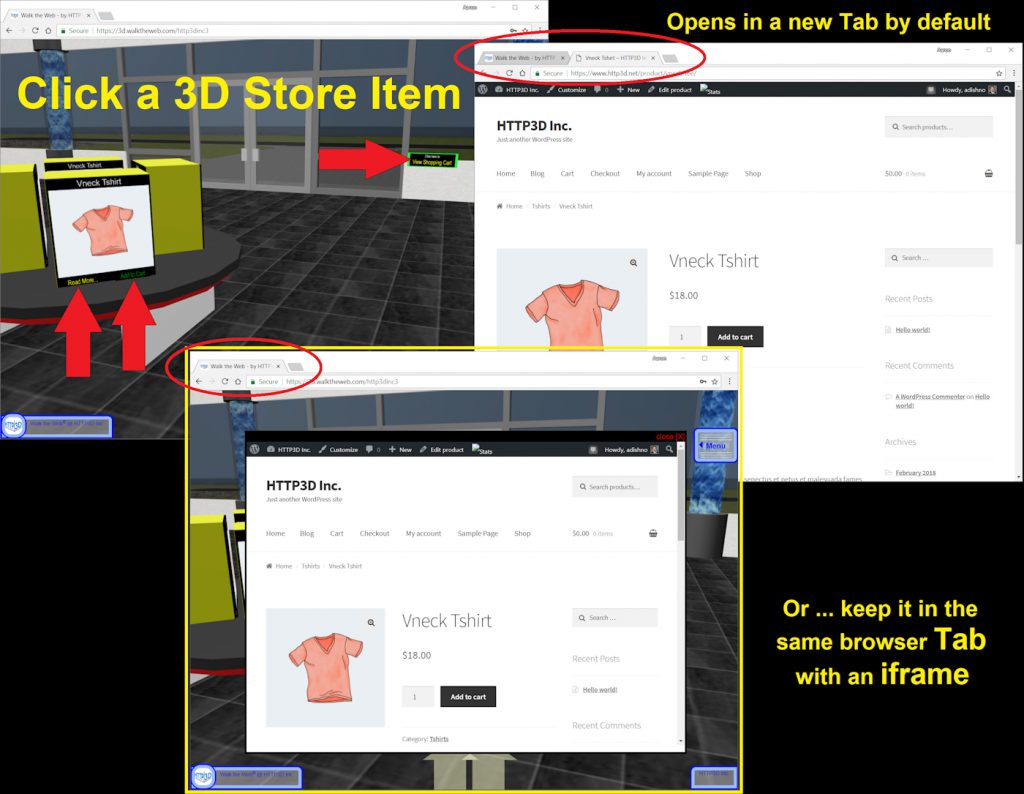
By default, when you click on a product Read More, Add to Cart, or View Cart in your 3D Store, it will open in a new Browser Tab (Separate Web Page). These instructions will set the permissions to allow your WordPress web pages to be opened in an iframe (In a box on the 3d Browsing Web Page).

For all of you technical people, here is the quick answer…
We are adding an HTTP Header to your WordPress instance to allow your site to be placed into an iframe on https://3d.walktheweb.com for your 3D Store Community and Admin of your 3D Site (…and if you have the personal upgrade of a custom domain name like http://3d.YourDomainName.com).
Name: X-Content-Security-Policy
Value: frame-ancestors ‘self’ https://3d.walktheweb.com http://3d.YourDomainName.com
Each domain name is separated by a space, all in one line. List http and https if that is what you need. Make sure you use single quotes around the term self.
Even if you use a custom domain, make sure you have https://3d.walktheweb.com in the list so that your site works the same in Admin mode (when you edit the site).
Here are some easy steps to accomplish this…
Add the Plugin called: HTTP Headers
On your WordPress Admin, select Plugins -> Add New
Search: HTTP Headers
Click Install Now and Activate

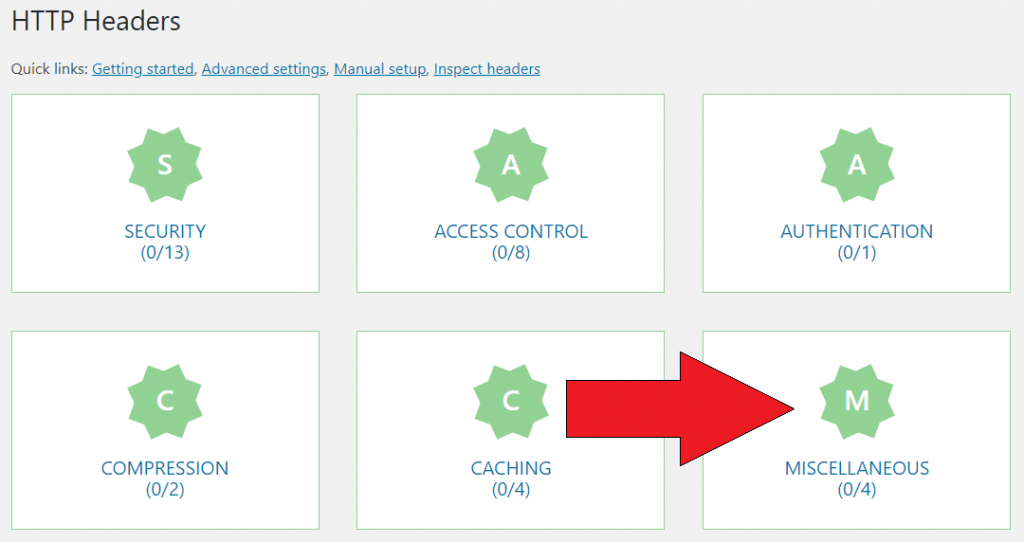
The Plugin Page can be found in Settings -> HTTP Headers
Select Miscellaneous

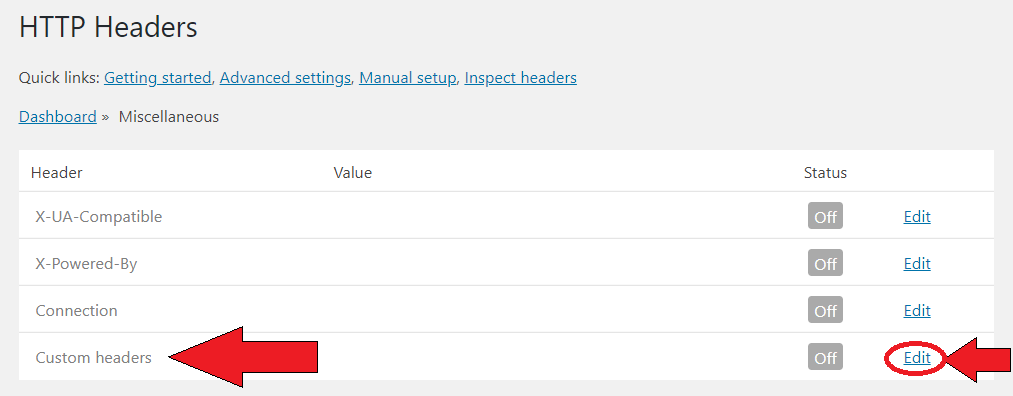
Click the Edit link next to Custom Headers

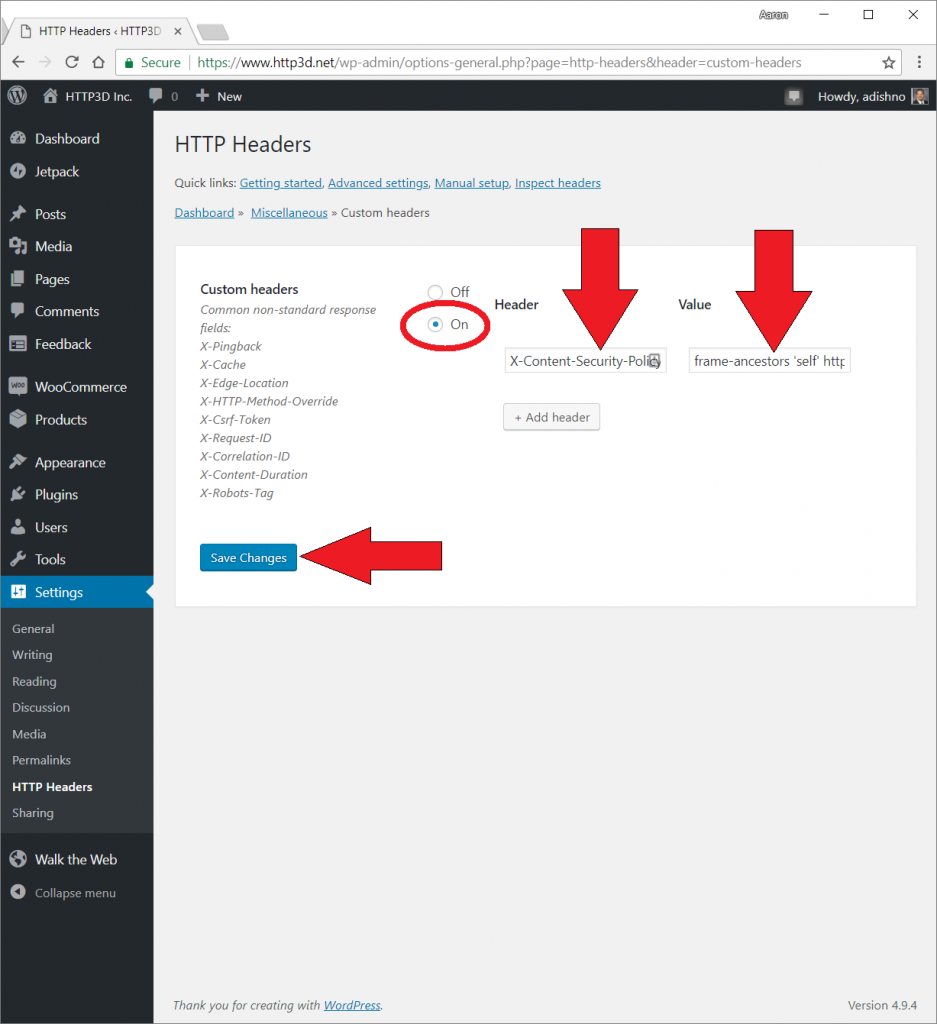
Click the Custom Headers ON
X-Custom-Name: X-Content-Security-Policy
Value: frame-ancestors ‘self’ https://3d.walktheweb.com
If you have a Personal Upgrade Custom Domain Name(s) place them here with a space between each name that can place your Website in an iframe. Example:
Value: frame-ancestors ‘self’ https://3d.walktheweb.com https://3d.http3d.net
Each domain name is separated by a space, all in one line. List http and https if that is what you need. Make sure you use single quotes around the term self.
Even if you use a custom domain, make sure you have https://3d.walktheweb.com in the list so that your site works the same in Admin mode (when you edit the site).
Then click Save Changes.

Permissions are set, now we can tell your 3D Store to use iframes.
