- /
- /
- /
- /
- /
Create a 3D Store
By Aaron Dishno Ed.D.
This article takes you through the Walk the Web® – 3D Store plugin for WordPress with a WooCommerce Shopping Cart. You can also read more about 3D Stores.
To start, download and activate the Walk the Web® – 3D Store plugin.
Jump to:
Getting Started
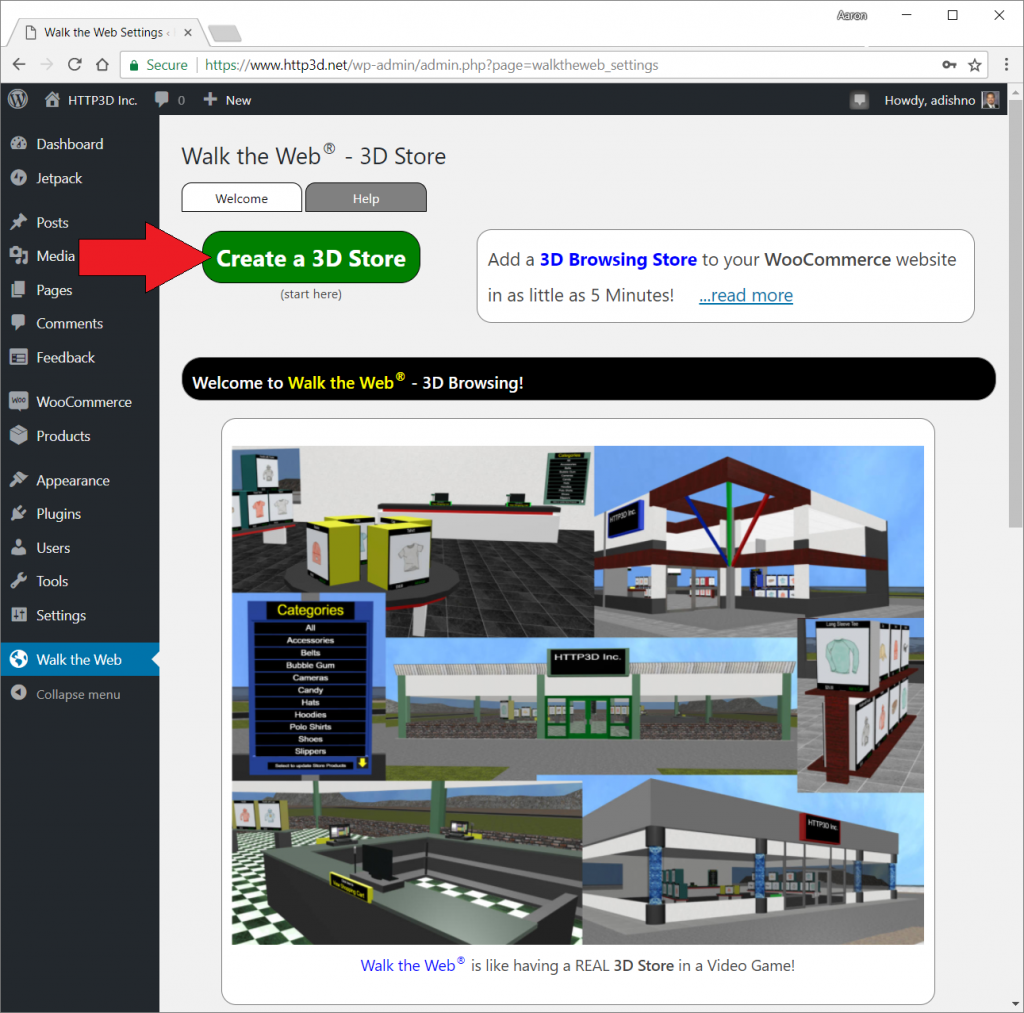
Navigate to Walk the Web on your WordPress menu.
Click Create a 3D Store to begin.

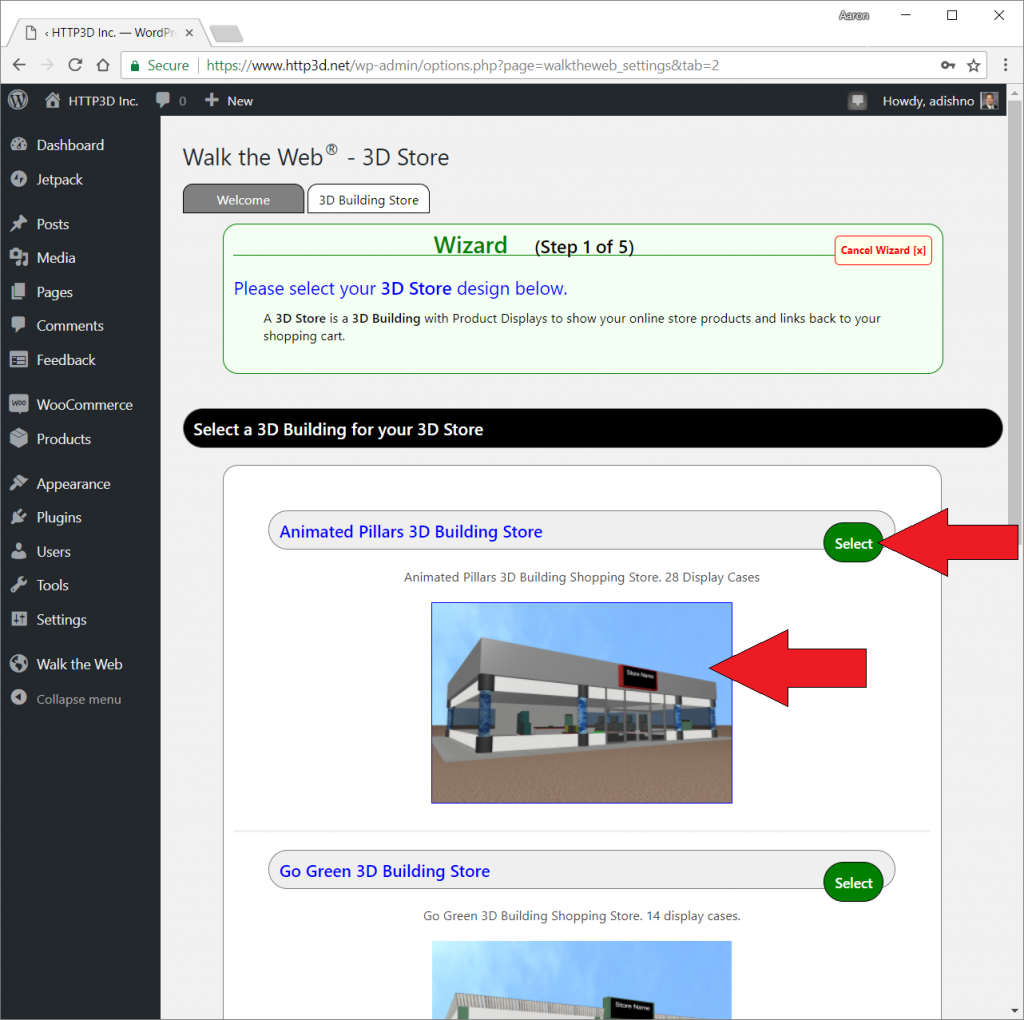
Step 1 – Select a 3D Building for your 3D Store
Review the various 3D Store templates and select one with the button or clicking on an image.

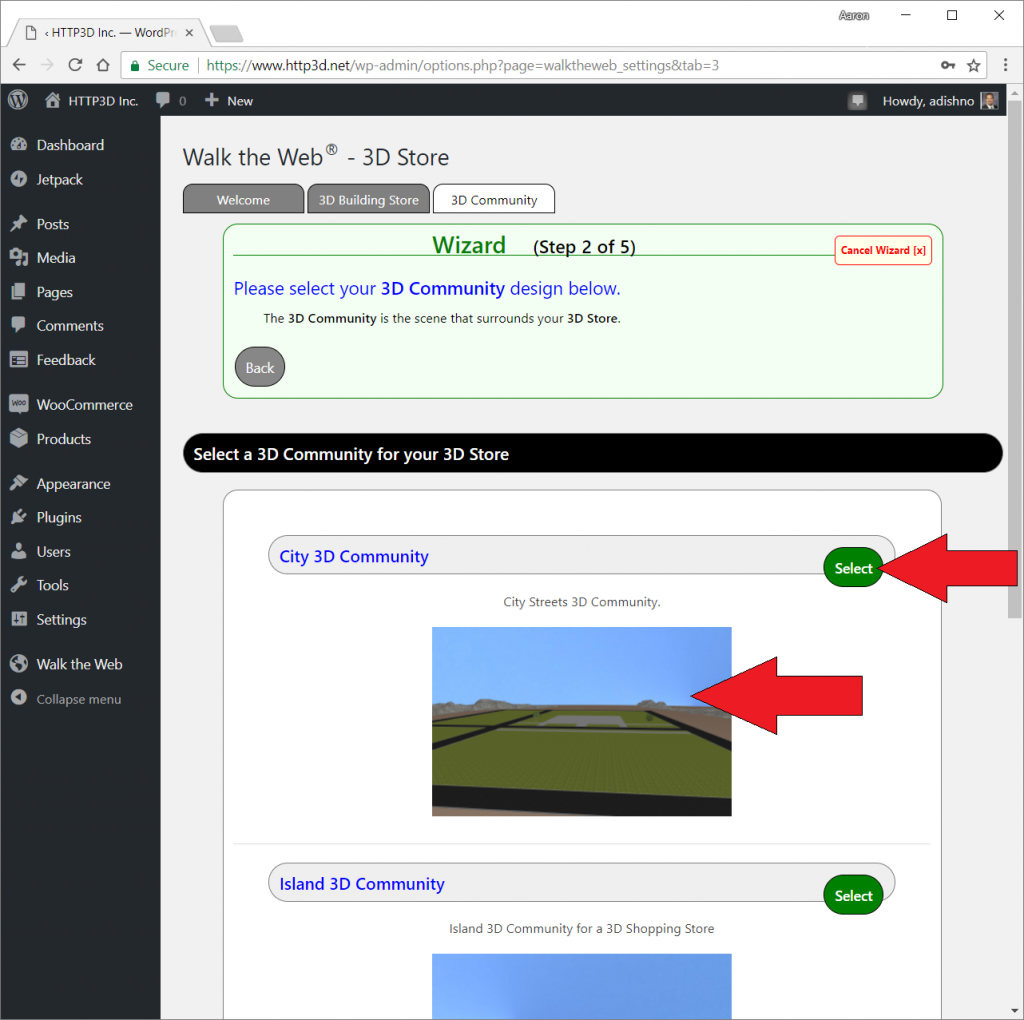
Step 2 – Select a 3D Community for your 3D Store
Review the various 3D Community templates and select one with the button or clicking on an image. The 3D Community provides the landscape and surrounding 3D Things to create the 3D Scene.

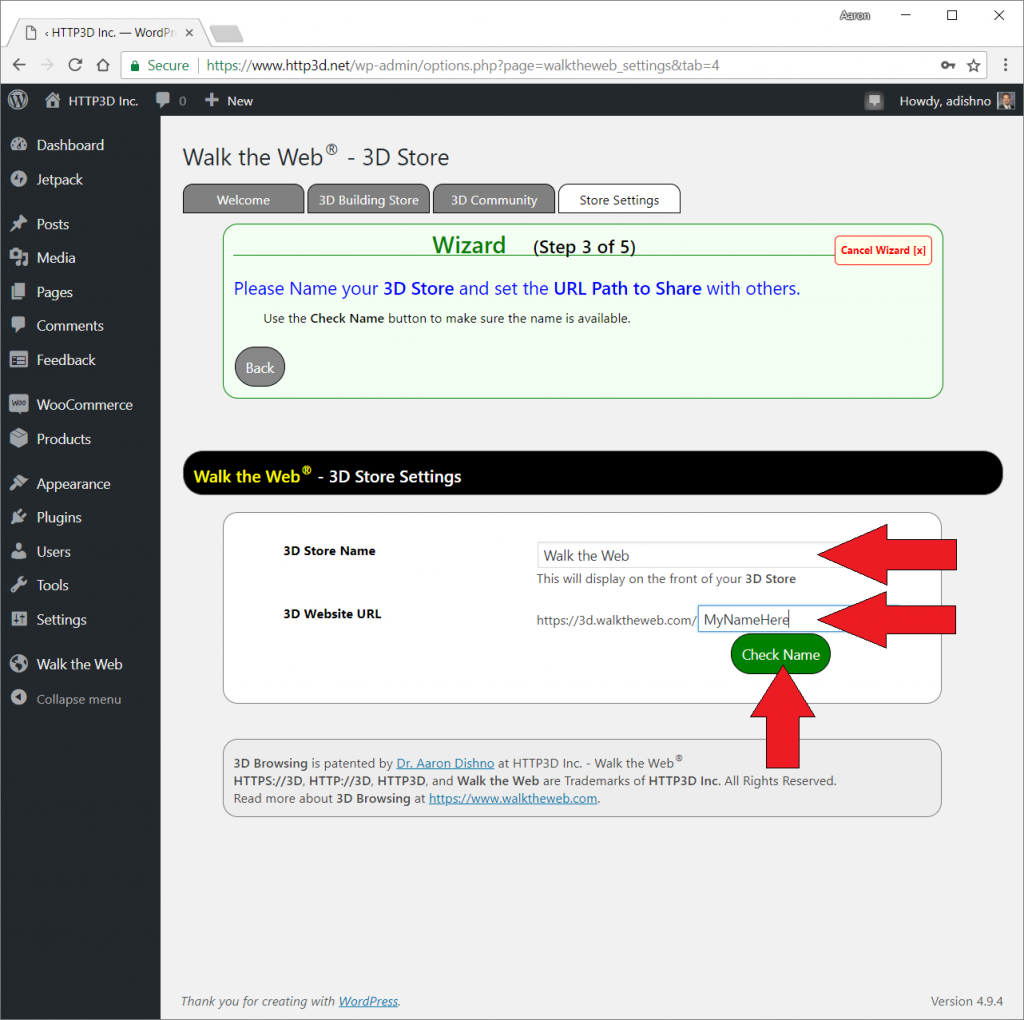
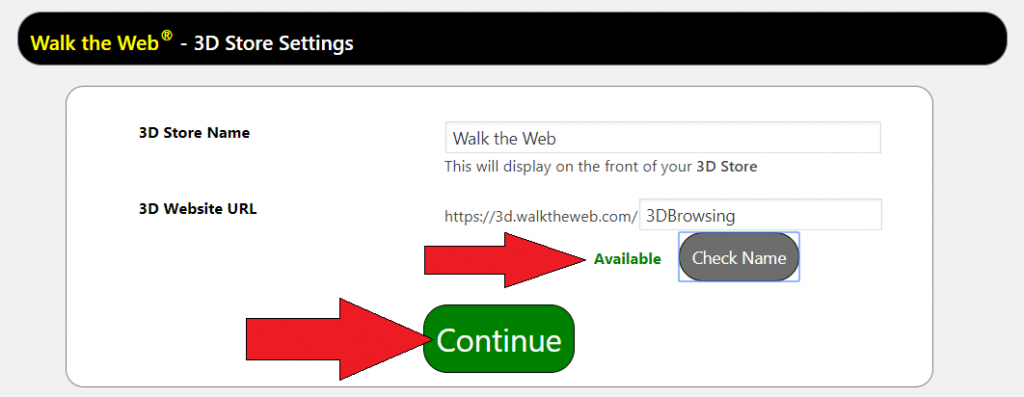
Step 3 – Name and URL for your 3D Store
The 3D Store Name is used on the outside sign of your 3D Store.
The 3D Website URL creates the browsing path to your website. After you enter a path name, click the Check Name button to make sure it is available. (Paths can only be characters (a-z) numbers (0-9), hyphens -, and periods.)
If you are already using a 3D Website URL it will let you know with a warning. You can continue with that name and the system will automatically rename the other site based on your user login name.
You can view the new name and change it if you desire following the Create 3D Store steps. Otherwise, you can choose another name and change it manually after the new site is done.

When you have entered a 3D Store Name and an available 3D Website URL, the Continue button will appear.
Click Continue.

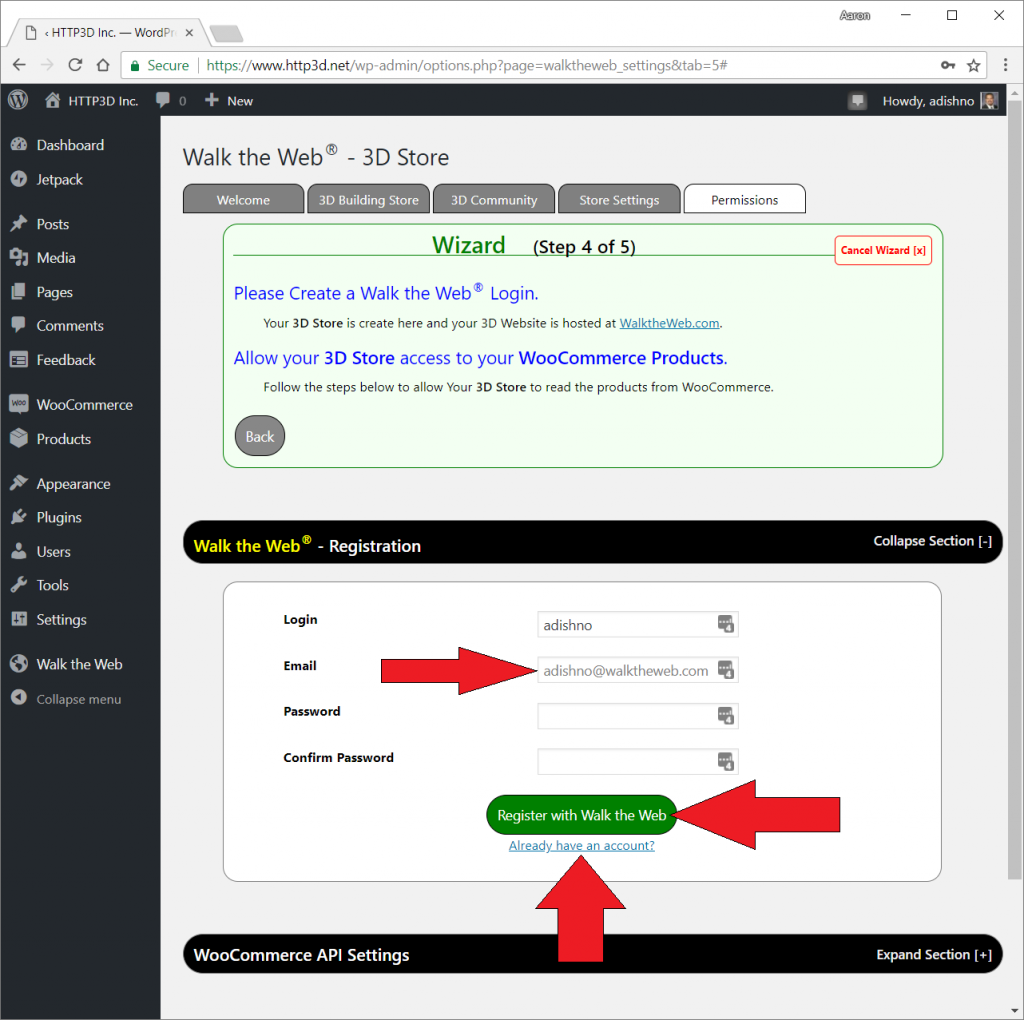
Step 4 – Permissions
There are two parts to the permissions; Walk the Web user account and WooCommerce API access. Once they are set, you can create additional stores and they will share the same settings; you only have to do them once!
Walk the Web® User Account
The Walk the Web® plugin is installed on your traditional website to assist with 3D Website creation and settings, but your 3D Store website will be hosted on Walk the Web® servers for free. Think of it like having a Twitter account.
Following these steps, you will have an opportunity for optional paid personalization (like using your own domain name) and service plans, but this tier will always remain free.
If you already have a Walk the Web® user account, click the link under the Register button to see the login option.
The Login must be unique for Walk the Web®. When you select the Register button the system will let you know if it is a duplicate.
The Email address will be automatically read in from the WordPress website.
The Password should be a mix of letters (a-z and A-Z), numbers (0-9), and keyboard symbols (!@#$%^&*,.:;).

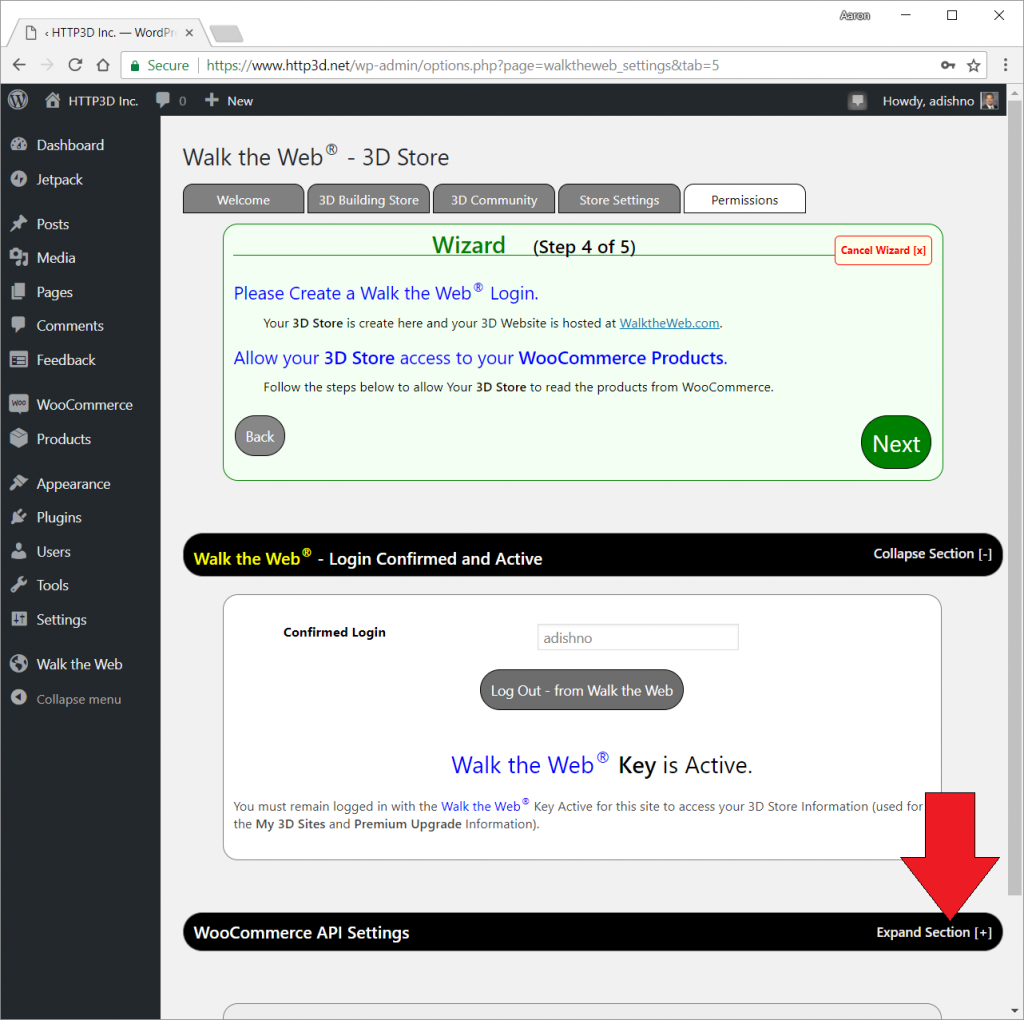
After you register or login it should automatically open the WooCommerce API Settings. If not, just click the Expand Section link on the right of that section.
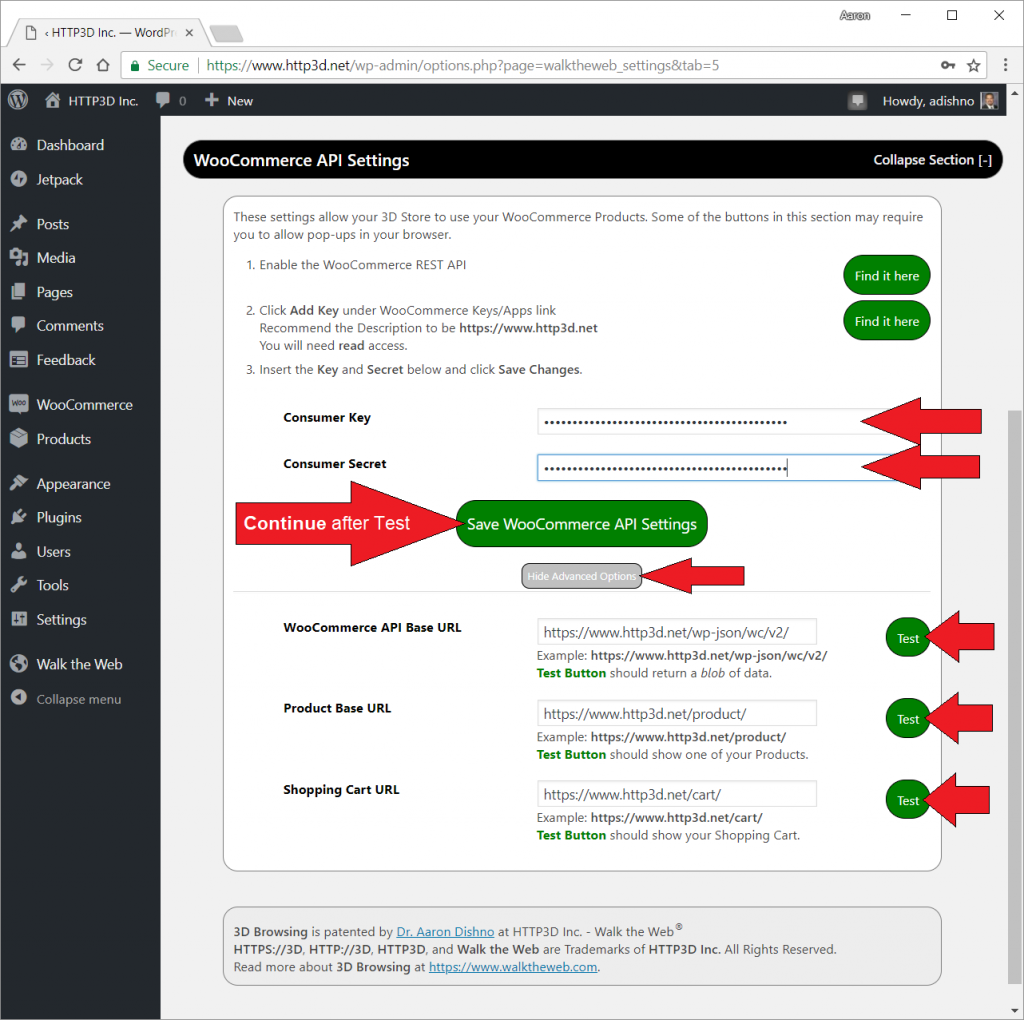
WooCommerce API Access

Click the WooCommerce API Settings – Expand Section link

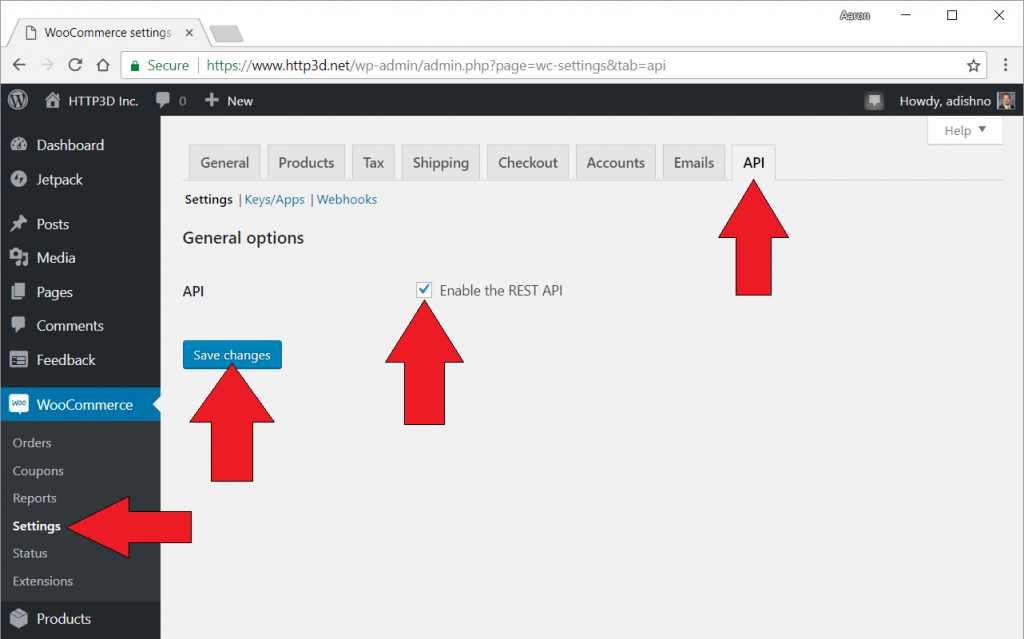
Click the first Find It Here button. This step may require your browser to accept Popups for this site. Find It Here opens WooCommerce -> Settings -> API (Tab)

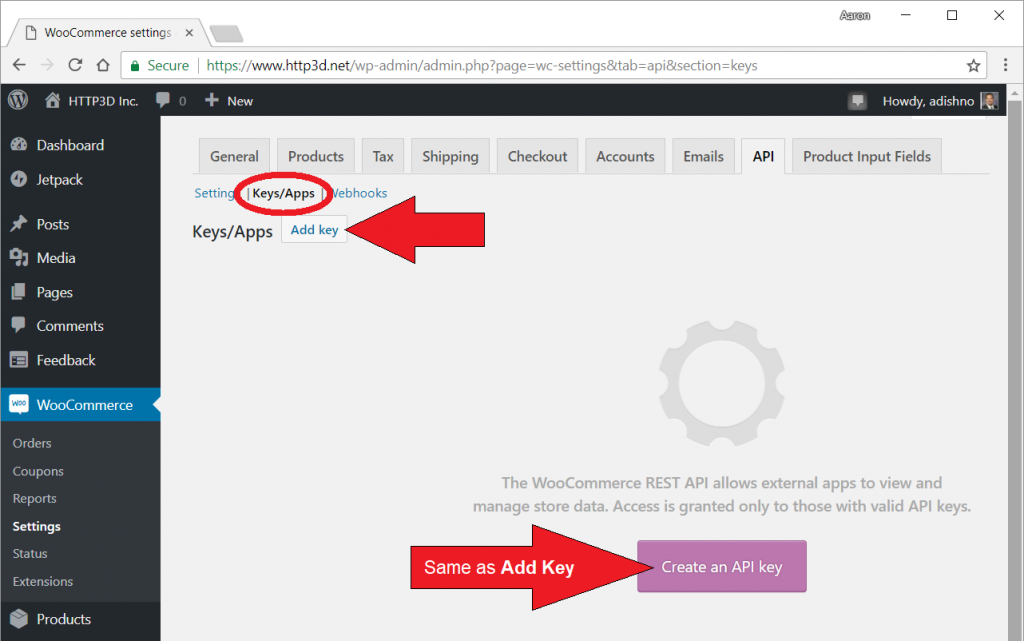
Click the second Find It Here button. This step may require your browser to accept Popups for this site. Find It Here opens WooCommerce -> Settings -> API (Tab) -> keys/apps (Link)

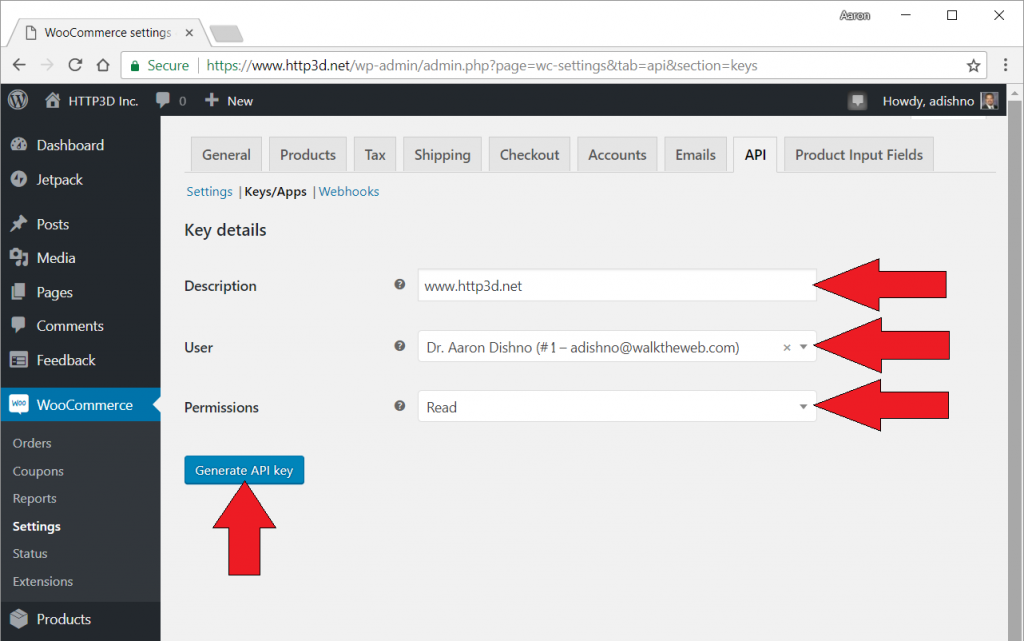
Description can be anything you like. We recommend the name or URL of your site.
User defaults to your user. Any user with Admin privileges will work.
Permissions should be set to Read. The 3D Store only reads the product and category information. It does not change any values in WooCommerce.
Click Generate API Key.

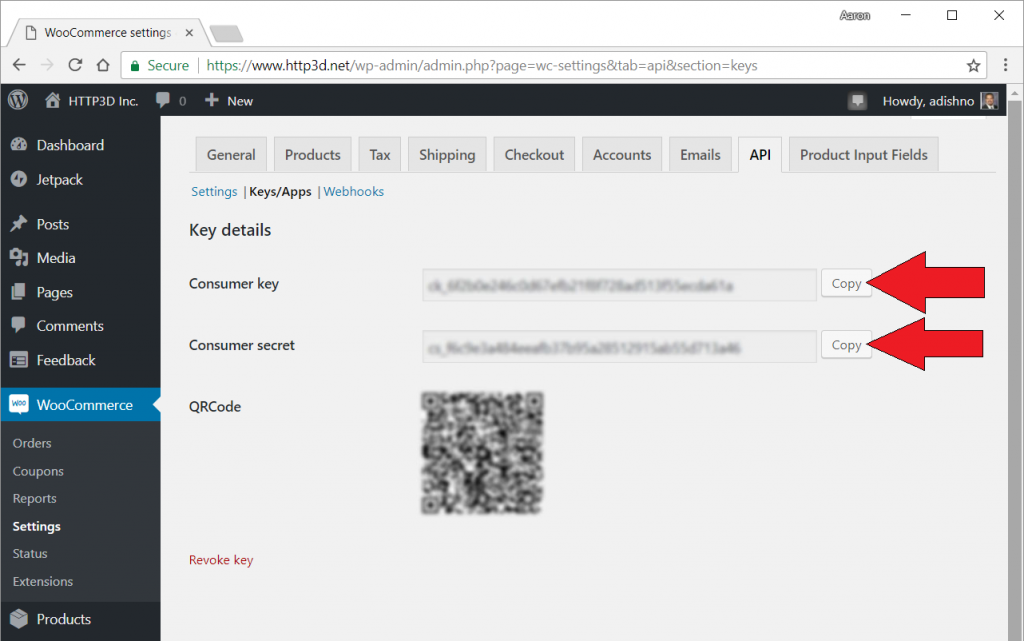
Click the Copy buttons and Paste the values to the Consumer Key and Consumer Secret fields back on the Walk the Web® form.

Paste the Consumer Key and Consumer Secret then click the Show Advanced Options button to show the test buttons.
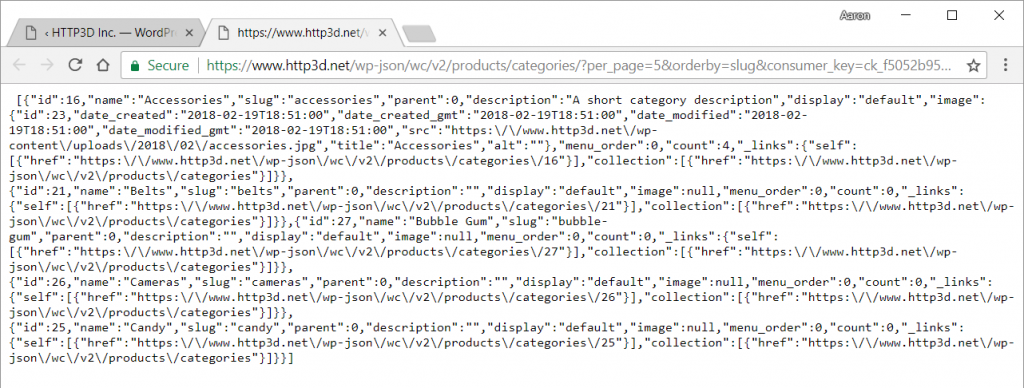
WooCommerce API Base URL Test button should show something like this:

Product Base URL Test button should show one of your products on your website.

Shopping Cart URL Test button should show your Shopping Cart page on your website.

Adjust the URLs as needed for your website (if the default URLs didn’t work).
Click Save WooCommerce API Settings then the Next button on the Wizard panel to continue.
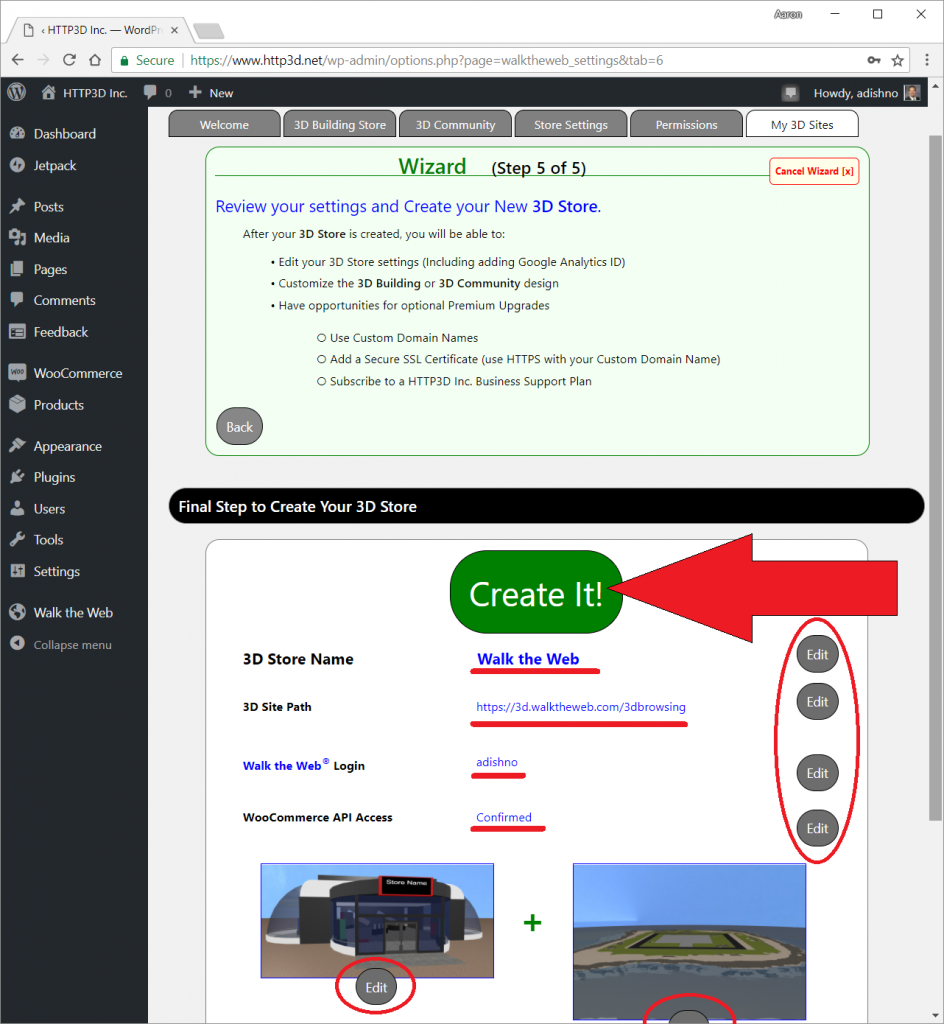
Step 5 – Create your 3D Store
Review your settings. You can click edit next to any of them to revisit the setting.
Then click Create It!
If the Create It button does not show, then visit the section requiring attention.
You must have a 3D Store Name, available 3D Site Path, Walk the Web login, confirmed WooCommerce API Access, 3D Building and 3D Community selected.

Next you will see the Processing Screen. Give it time, it has a lot to create!

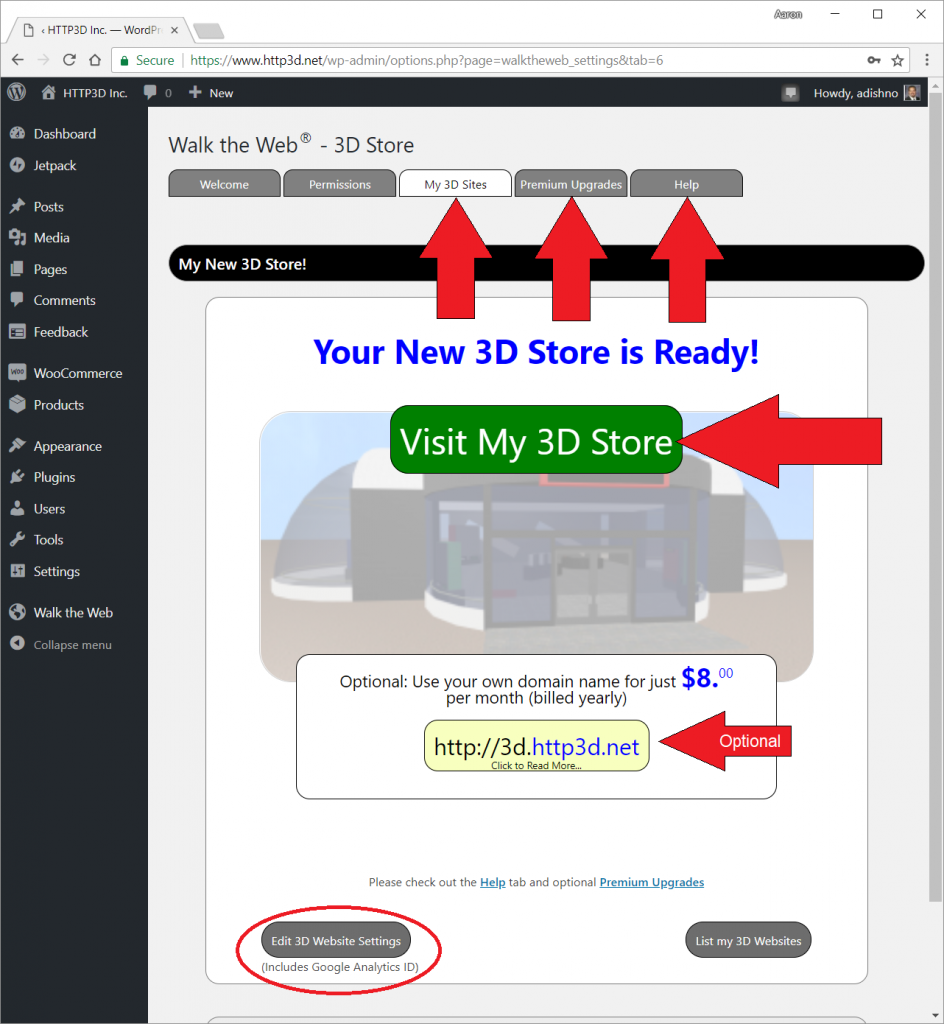
Your New 3D Store is Ready!
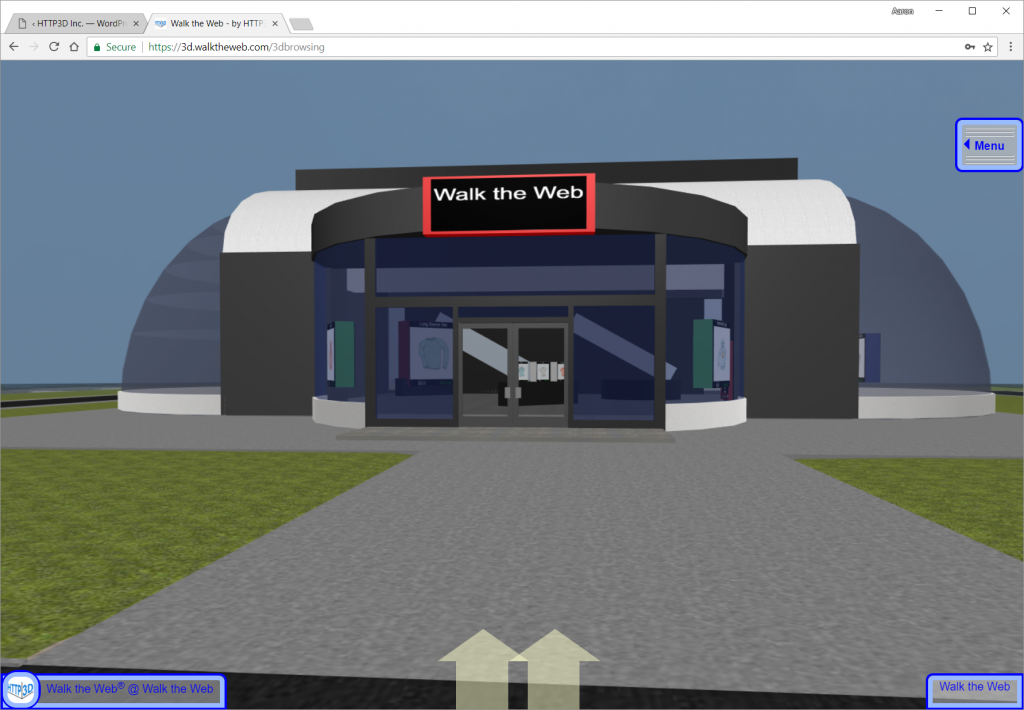
Visit My 3D Store button will open the 3D Store URL you chose during the setup.
A couple things to note:
- My 3D Sites tab – will show a list of your created 3D Stores with links to edit the settings. The List My 3D Websites button shows the same as the My 3D Sites tab.
- Premium Upgrades tab will take you to optional personalization and Service Plan options. The Optional Offer can also be found on this tab.
- Edit 3D Website Settings tab will let you edit the settings of this newly created 3D Store including adding Google Analytics ID to your 3D Store Building and 3D Community.

Enjoy 3D Browsing!
For more information about 3D Browsing or customizing your 3D Store, check out our Knowledge base and Tutorials.

Here are some helpful links:
