3D Building Websites
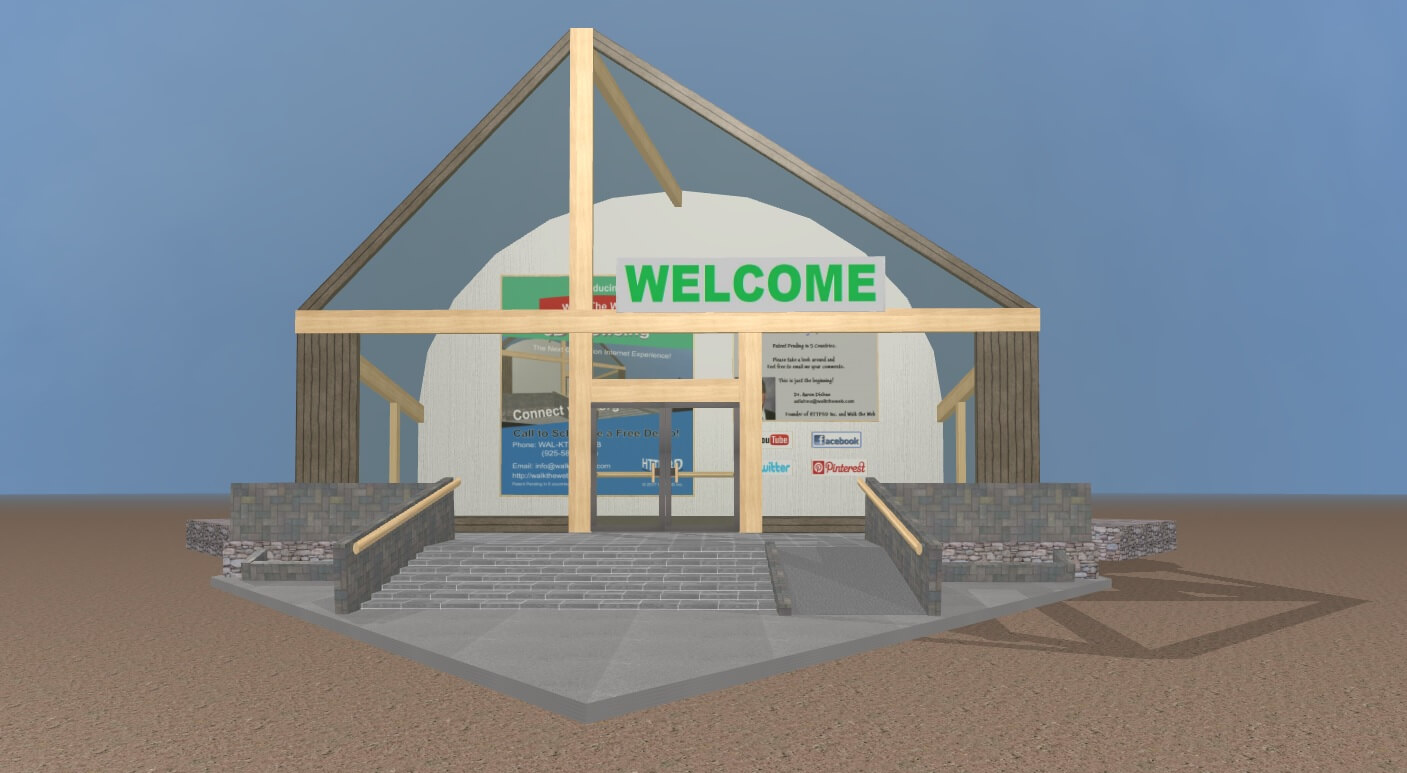
The term 3D Building Website was coined by Dr. Aaron Dishno to describe a website that renders as a 3D Building or structure for 3D Internet Browsing. Therefore, a 3D Building Website contains 3D Building definitions that utilize the HTTP3D Framework standards for 3D Internet Browsing. Walk the WebTM 3D Building Websites are identifiable by the web address containing the path /building/. For example: https://3d.walktheweb.com/building/http3d identifies the 3D Building for HTTP3DTM. A 3D Building Website is made up of 3D Building Blocks - Walls, Floors, Doors, Windows, 3D Shapes, 3D Objects, geometric planes, etc... - and Web Objects - Images, Multimedia, Text, Links, Forms, scrolling windows, etc... - to create the 3D rendered view. Multiple 3D Building Websites can be adjoined by placing them in a 3D Community Website.